-
Pages allow you to present your information on the website. Editing your content is simple and fast. You can access your page editor via site manager or directly from the page on the website.
Access Page Editor from Site Manager
- Sign in (Instructions).
- Click the 'Users' drop-down menu button.
- Select 'Site Manager'
- Navigate to your section workspace or the page you would like to modify.
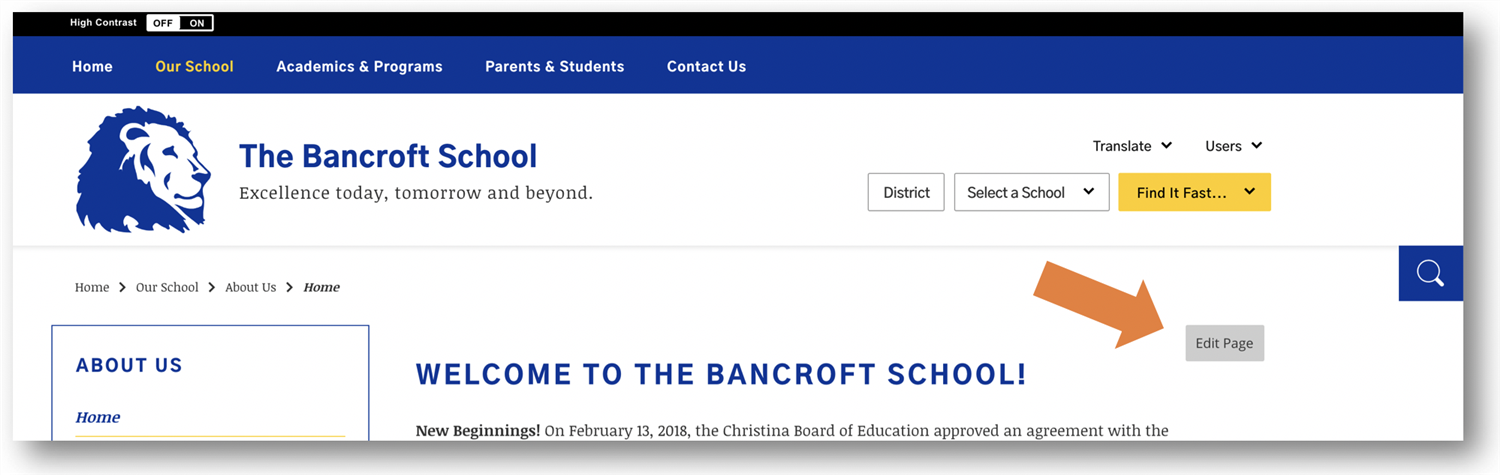
Access Page Editor from the Public Website
- Navigate to your section workspace or the page you would like to modify.
- Sign in (Instructions).
- Click the gray 'Edit Page' button. The page editor will open in the Site Manager.
- Hover over the app you would like to edit and click the green "pencil" button.
 \
\Add/ Edit Text
- Use the Content App to enter text on a page.
- The Content App pulls styles from your website’s template and provides you with a simple, clean editing experience.
- Use consistent size and color across all the pages in your section.
- Black is the preferred font color. Avoid red, green or yellow as people with color perception issues may have trouble seeing the text.
- Avoid using flashing or scrolling text as visitors may find it distracting and skip reading your page content.
- Design your pages with no or minimal scrolling. Break long pages into separate pages.
- Run Spell Check and correct any spelling errors.
Copying and Pasting Content
- Use the Paste Plain Text icon when copying and pasting content.
- The Paste icon will retain some formatting of the text.
Add/Edit Files
Use Portable Document Format (PDF) when posting files. If you post file types from specific software, visitors may not have an application to open those files.
- Use the Document Viewer App to display a file on your page.
- Use the File Library App to display multiple files.
- Use the Content App to add a link to a file.
- Be aware of your file size, large files take a long time to download.
Add Images
- Use the Insert Image Button to insert an image in the Content app.
- Use the Multimedia Gallery App to add multiple images to your page.
- Include meaningful Alt. Text for the image.
- Visitors see this text when they hover over an image and is read by screen reader applications.
- Recommended image sizes (100 pixels = 1 inch):
- Keep images narrower than 500 pixels wide.
- Avoid animated images, use PNG images.
- When resizing, it is best to go from a larger image to a smaller one to avoid a grainy or pixilated image.
- Avoid background colors and images on pages.
- The default setting for the Gallery Width is 600 pixels.
- Check your district policies on posting student photos on the web.
Add Links
- Use the Insert Link Wizard to insert links to a web address, email address or to a page in the Content app.
- Use Shortcuts App to display multiple links.
- Verify that links to outside web pages are functioning, current and appropriate in nature.
- Links to outside web pages and files should open in a new window.
Select a School...
Select a School
- The Bayard School
- Brader Elementary School
- Brennen School
- Brookside Elementary School
- Christiana Vikings Campus
- Christina Adult Education & Literacy Program
- Christina Early Education Center
- Christina REACH Program
- Douglass School
- Downes Elementary School
- Gallaher Elementary School
- Gauger-Cobbs Middle School
- Glasgow High School
- Jones Elementary School
- Keene Elementary School
- Kirk Middle School
- Leasure Elementary School
- Maclary Elementary School
- Marshall Elementary School
- McVey Elementary School
- Networks School for Employability Skills
- Newark High School
- Oberle Elementary School
- Pritchett Academy
- Pulaski Early Education Center
- Sarah Pyle Academy
- Shue-Medill Middle School
- Smith Elementary School
- Stubbs Early Education Center
- West Park Place Elementary School
- Wilson Elementary School
- Senior Celebrations
- CSD Belonging Conference
- Staff Portal

